100vh, 100dvh, 100lvh, 100svh
原创小于 1 分钟...
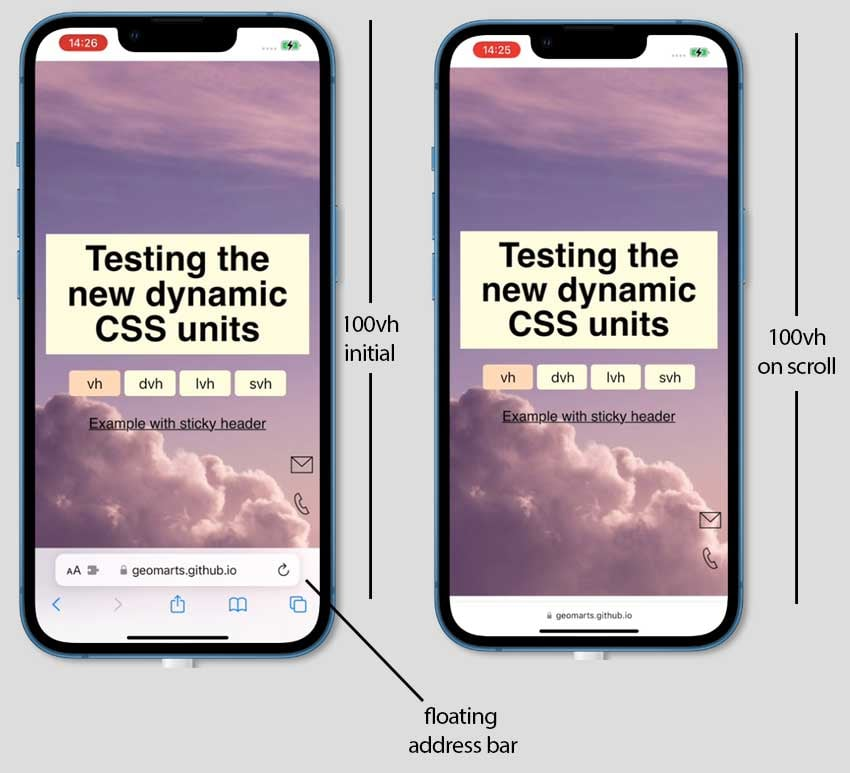
100vh
屏幕高度,在移动端时,视口大小受是否存在动态工具栏的影响。地址栏和标签页栏等界面。

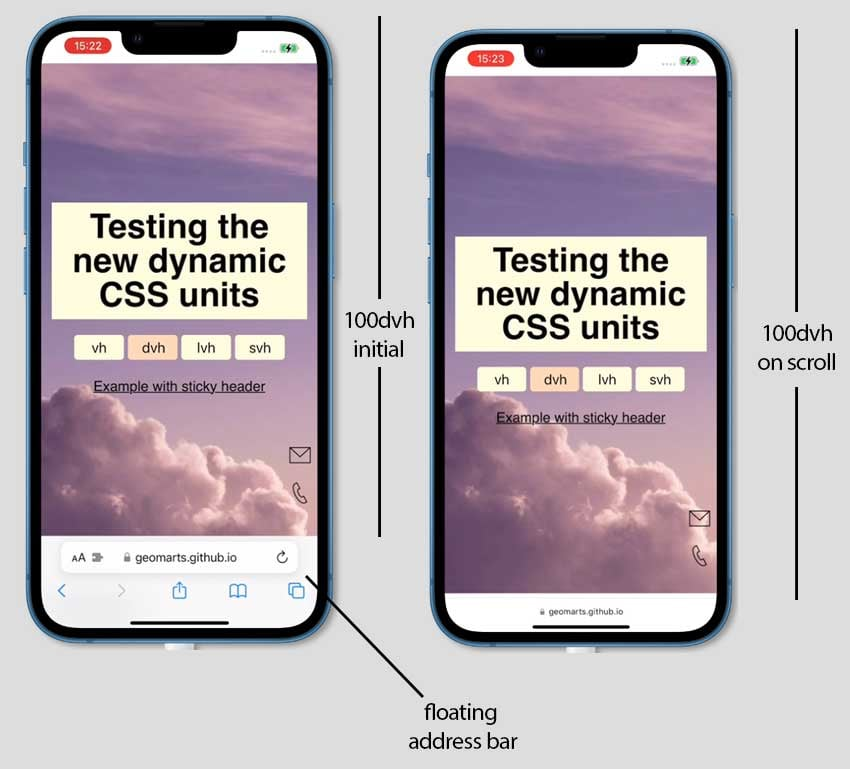
100dvh
dynamic viewport height
动态视口高度-w3c文档

无论工具栏是否存在,该单元总是尝试匹配视口高度.可能会导致页面滚动时跳跃和闪烁。
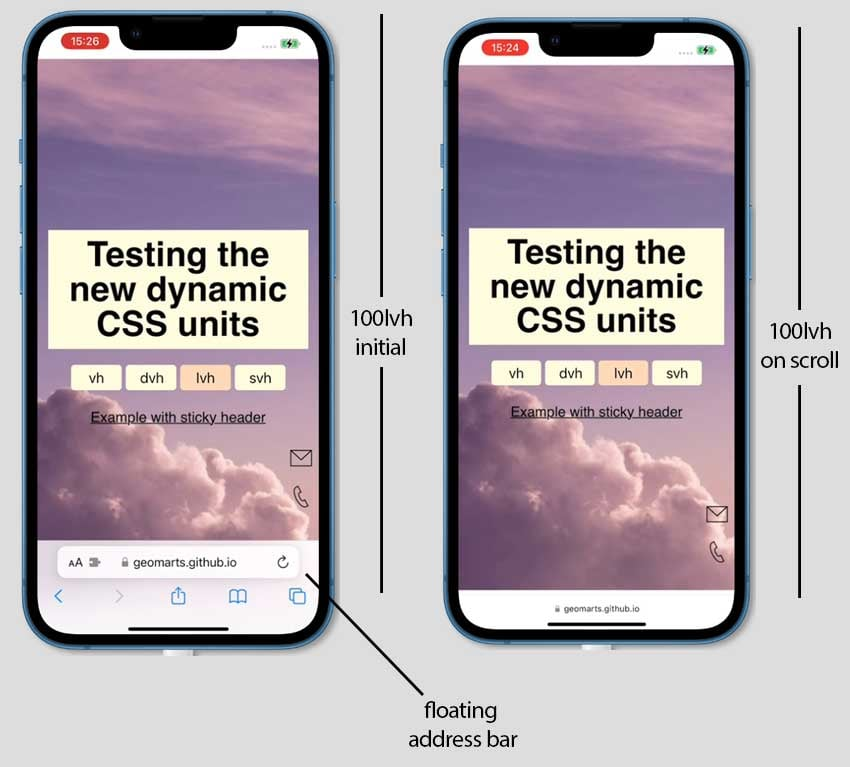
100lvh
large viewport height
大型视口高度-w3c文档

不管有没有UA,都是等于最大的视口高度
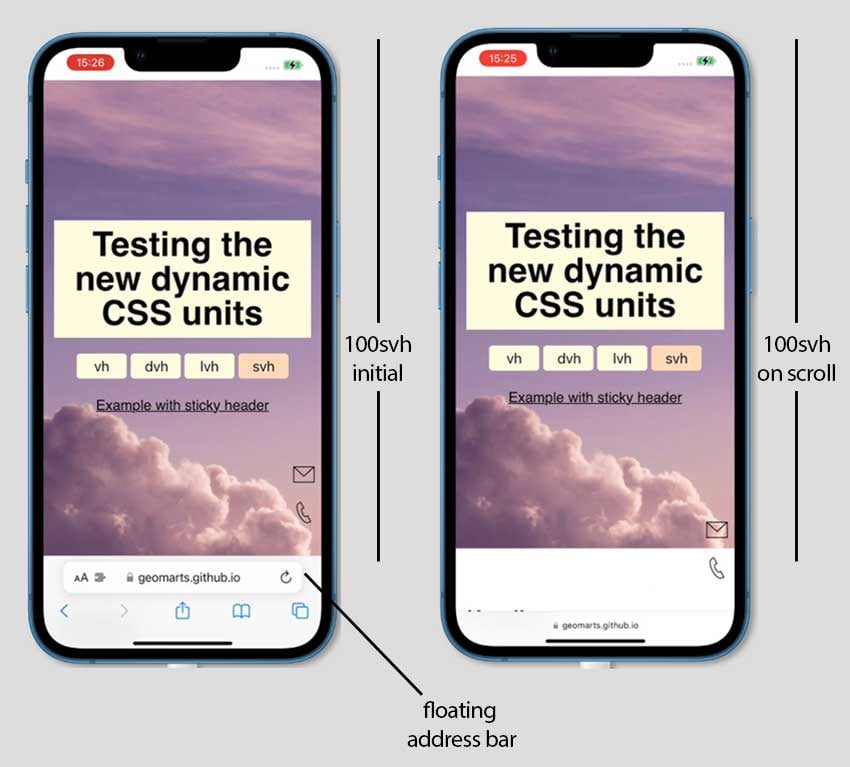
100svh
small viewport height
小型视口高度-w3c文档

在展开工具栏时,不会溢出。但是在收起工具栏时,会留白
向下兼容的写法
.hero {
height: 100svh;
height: 100vh;
}
Powered by Waline v2.15.8
