产品模块接入说明
说明
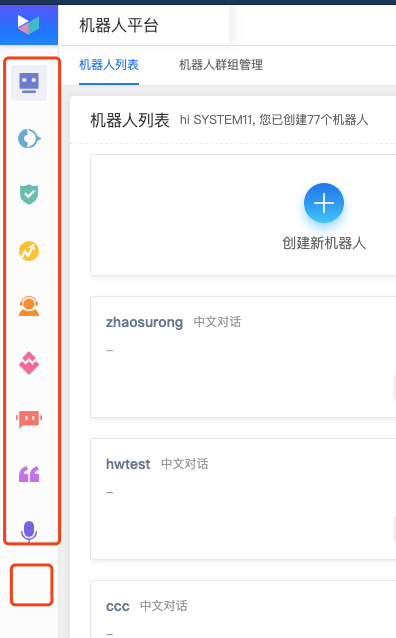
产品模块接入是指在 BF2020 中,增加一个服务模块。以中控模块(ccm)为例,如图:
在选择企业之后,左侧会出现企业有权限使用的产品服务,现有九个。我们的产品模块接入,就是需要在之后增加一个产品模块入口。
准备阶段
我们使用 emoti-cli 搭建新的UI工程。使用方式参考README.md
注意:这里需要使用的是bf2020_product模版
并且还需要在 emotibot_deploy 部署工程中加入新的模块。
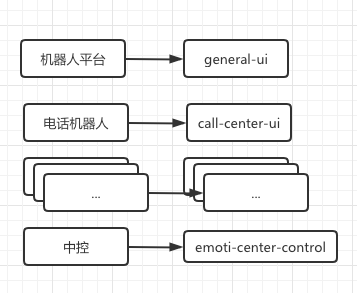
我们需要知道中控模块UI工程和现有的产品UI工程的关系。
下图表示每个产品对应一个代码工程。
产品模块是如何被访问及如何请求后台服务的?下图表示一个请求的过程:
总结:新的产品UI工程是独立的,它们通过emotibot_deploy部署工程的设置相互关联。
UI工程
通过emoti-cli模版搭建的项目就已经能进行本地开发了。
入口文件是:
- bf2020_auth.js: 定义了一些基础接口,例如获取产品列表,获取会话维度等
- FrameworkProduct.vue: 基础界面,包含右侧产品列表,顶部工具栏等
- request.js: 封装的请求接口
业务代码开发完毕,就可以进行构建部署了
docker构建设置

上图的docker目录是模版工程带入的,docker_new是中控模块现在采用的。两者的主要区别是docker_new使用的是新的基础镜像,是参照运维同学优化后的镜像来的,体积会更小。(采用哪种方式还需要确认下)
nginx.conf.template
设置upstream,其中server以变量存在:
设置listen,端口也是以变量存在:
设置location:
以上的修改使用到了两个变量。分别为CCM_BACKEND_URL / CCM_UI_FONT_PORT
这两个变量我们需要在 entrypoint.sh 中声明,并且需要在deploy工程中定义
API

对于API的URL设置,我加了个前缀,需要注意的是需要以 ./ 相对路径的方式
emotibot-loadbalance
对照准备阶段的请求流程图:新的请求进来,需要通过loadbalance的转发,所以还需要修改loadbalance的配置。
nginx.conf.template
增加upstream,这里有使用 LB_CCM_UI_URL 变量
增加对ccm.html的location转发
entrypoint.sh
这里需要声明变量的引用,并且需要在deploy工程中定义
emotibot_deploy
从上文我们提到,emotibot_deploy的修改点
- 增加新模块
- 增加变量定义
增加新模块

增加了一个 10-ccm 的目录,里面定义了关于ccm的docker容器。单机部署主要就是修改以下三个文件
- dev.env-定义的环境变量,可以在module.yaml文件中使用
- module.yaml-创建容器的文件
- port.yaml-定义各个容器暴露的端口
dev.env
定义一些变量,这里定义了中控的名称和端口
module.yaml
增加一个中控容器
port.yaml
定义了两个容器的端口,需要唯一
变量定义
上文,我们在两个地方使用到了环境变量。一个是在UI工程的docker构建目录下的 nginx.conf.template文件中;一个是在 loadbalance的nginx.conf.template文件中
UI工程的变量为CCM_BACKEND_URL / CCM_UI_FONT_PORT,这两个变量我们在 module.yaml 文件中 ccm-ui 模块下的environment的选项中定义。如上图的module.yaml
nginx.cong.template中使用的变量必须在对应模块的environment中声明,而environment中使用的变量需要在dev.env文件中声明。nginx.cong.template中不可以直接使用dev.env中的变量
loadbalance的变量为LB_CCM_UI_URL,同样,这个变量也需要module.yaml文件中load-balance模块下的environment选项中定义。需要注意的是一个是在1-bf文件下,一个在新增的文件下(10-ccm)
上图定义的是load-balance转发到新模块的地址端口,表示本地的8909端口,而8909端口我们已经在port.yaml文件中设置了。
init-db
(在部署工程下)
这里需要设置的是products接口返回的数据,只有返回了新的产品,才能在右边的产品列表中展示入口.
步骤如下:
- 在1-bf文件夹下的init-db文件夹下的sql文件夹下的auth文件夹下新增一个
.sql文件
-- +migrate Up
INSERT INTO `products` (`id`, `code`, `sort`, `position`, `icon`, `route`, `is_link`, `status`, `create_time`) VALUES ('11', 'ccm', '1', 'menu_product', 'color-zhongkong', 'ccm', '1', '1', '2020-06-10 13:46:52');
INSERT INTO `ent_prods`(`ent_id`, `prod_id`) VALUES
(1, 11);
-- +migrate Down
- 在docker目录下打个包并且push

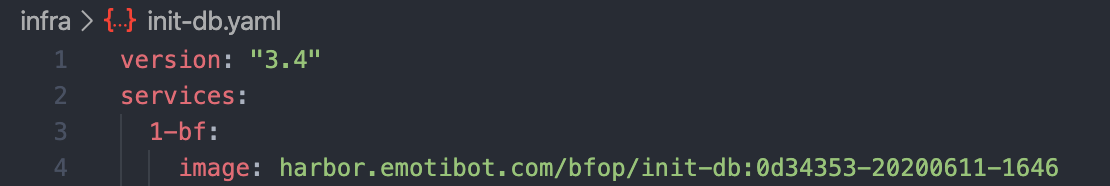
- 修改infra目录下的init-db.yaml中的image

- 服务器重新部署
consul注册
这一步的操作
主要就是在entrypoint.sh中加入如下代码,主动去curl注册一个新的模块
curl ${CCM_CONSUL_URL}/v1/agent/service/register -X PUT -i -H "Content-Type:application/json" -d '{"ID":"ccm","Name":"ccm","Tags":[],"Address":"ccm-ui","Port":8909,"EnableTagOverride":false}'
Address填写的是容器名,即定义的container_name。也可以填写当前的ip。port就是端口
CCM_CONSUL_URL变量需要在deploy工程的environment选项中声明
CONSUL_HOST和CONSUL_PORT可以理解已经在全局环境中定义了。直接使用就好了。
完成之后重新部署项目,
http://172.16.103.21:8500/ui/dc1/services
通过这个地址就可以看到模块是否已经注册上去。
这里的
172.16.103.21:8500是中控开发环境的ip和端口,需要替换成自己部署服务的ip和端口
